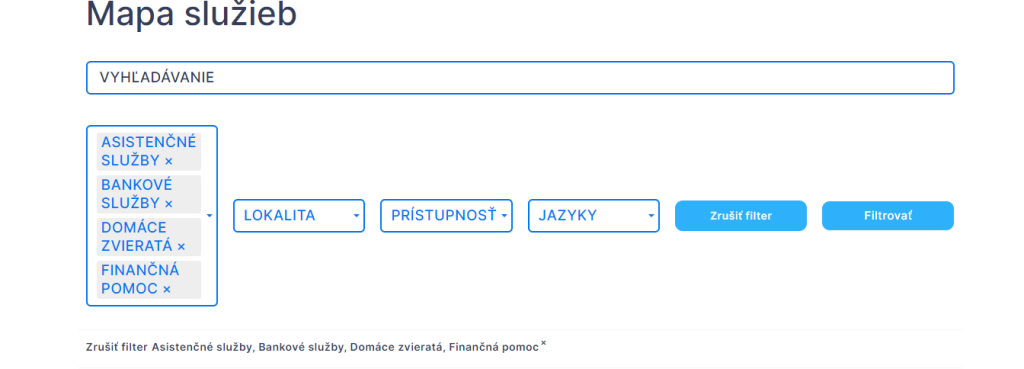
Ak máme pri Jet smart filtri (od Crocoblocku) na výber viacero možnosti a aj ich vyberieme, vyzerá to zle. Až takto zle:

Na to sa samozrejme nedá kukať a preto si to upravíme tak, aby tie vybrané možnosti nezobrazovalo. Na to použijeme falát javascriptového a falat CSSkového kódu.
<script>
document.addEventListener('jet-smart-filters/inited', function(initEvent) {
document.querySelectorAll('.jet-filter-items-dropdown__label').forEach(
function(el) {
el.setAttribute('label', el.innerHTML);
});
});
</script>
Túto srandu hodíme do Elementor->Vlastný kód -> Pridať nový a uložíme.
/*Oprava selectboxov v smart filtroch*/
.jet-filter-items-dropdown__active {
pointer-events: none;
display: none!important;
}
.jet-filter-items-dropdown__label {
font-size: 0 !important;
}
.jet-filter-items-dropdown__label:before {
content: attr(label);
font-size: 15px;
position: relative;
top: 3px;
}
A túto srandu hocikde, kde sa dá písať vlastné CSS. Napríklad do customizera, alebo do style.css aktívnej témy, alebo do globálnych elementor nastavení.
A hotovo






