Systém fungovania
Vytvoríme si referencie ako CPT a pomocou ACF pridáme vhodné polia. Meno referenta nechávam ako nadpis príspevku, text príspevku zas ako text referencie.
Takže cez ACF pridám len hodnotenie a napr. pozíciu, či firmu, prípadne ešte obrázok, ak chceme dávať aj fotky ľudí do referencií.
Skupinu polí v ACF, samozrejme, pripojíme na podmienku, aby sa zobrazovali a používali len v rámci referencií a nikde inde (napr. nie na článkoch).
Samotné zobrazenie robím cez Custom skin for Elementor PREMIUM (ešte som vychytal lifetime licenciu). Ale vraj to vie natívne už aj Elementor. Budeme používať carousel, aby sa nám to hýbalo.
Poďme na to
Najprv si nahodíme povedzme zo 4 referencie. Reálne, alebo testovacie, je to na tebe.

Prejdeme do Šablóny -> Tvorca tém a tab LOOP. Tu dáme vytvoriť nový loop, čo je vlastna featura pochádzajúca z Custom skin for Elementor pluginu.
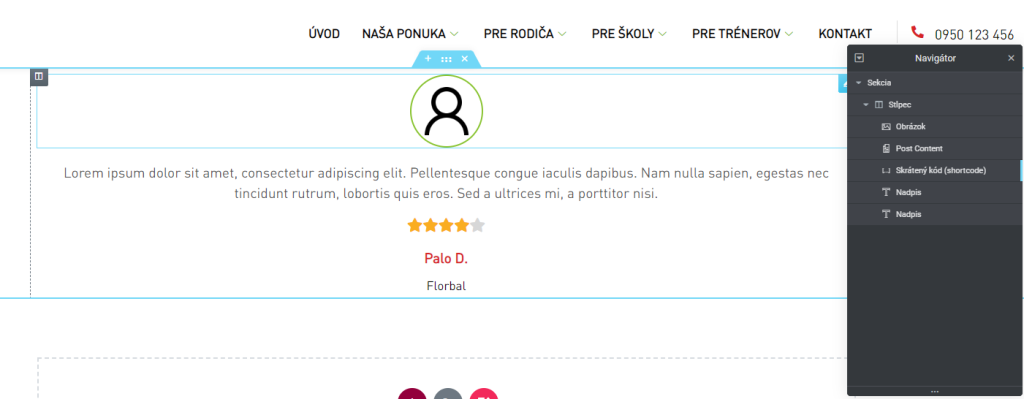
Vyhodí sa nám nový Elementor editor, pridáme riadok a nastavíme si zobrazenie, aké chceme. V mojom prípade to vyzerá asi takto

Čiže mám riadok, v ktorom je jeden stĺpec. A tam mám naťahané elementy:
- obrázok: Ten pochádza z ACF
- post content: Čo je vlastne znenie referencie
- Skrátený kód: To je hviezdičkové hodnotenie, tomu sa budeme venovať
- Nadpis: To je vlastne meno autora
- Nadpis2: To je pozícia autora, pochádzajúca z ACF
Všade používam dynamické polia samozrejme, niekde vstavané, inde ACF.
Hviezdičkové hodnotenie
Hviezdičkové hodnotenie funguje na základe shortcodu, takže je možné ho použiť pokojne aj mimo Elementora. Prvé, čo urobíme je, že si predstavíme kód a spôsob jeho fungovania.
// Hviezdickove hodnotenie recenzii
function lava_star_testimonials() {
$i = 5;
$user_rating = get_field('hodnotenie');
echo '<div class="lava-rating-wrap">';
for ($i=0; $i < 5; $i++) {
if($i < $user_rating) {
echo '<i class="fa-solid fa-star active"></i>';
} else {
echo '<i class="fa-regular fa-star"></i>';
}
}
echo '</div>';
}
add_shortcode('lava_star_rating', 'lava_star_testimonials');
Tákže. V prvom rade si definujeme shortcode na riadku 17. Shortcode bude využívať funkciu lava_star_testimonials(), ktorá je definovaná na riadku 2.
Najprv si stanovíme počet hviezd. Bude ich 5 (riadok 3). Následne získame hodnotu hodnotenia pre konkrétny príspevok, a to prostredníctvom funkcie get_field(‚hodnotenie‘). Ak ste ACF s hodnotou pomenovali inak ako hodnotenie, tak to tu treba prepísať.
Následne vyechujeme wrapper, v ktorom sa nám v cykle budú vykresľovať hviezdičky, pomocou fontu awesome.
Čo sa týka toho cyklu, tak definujeme, že i je 0, dokým i je menšie ako 5, bude nám cyklus prebiehať a zakaždým sa zvýši. Toto nám teda vygeneruje 5 hviezdičiek (vlastne teraz rozmýšľam, že riadok 3 je teda asi zbytočný 😀 ). Cyklus prebehne 5 krát a vygeneruje 5 hviezdičiek. Aby sme však vedeli vytvoriť variabilné množstvo aktívnych a neaktívnych hviezdičiek, použijeme podmienku.
Premenná $user_rating obsahuje číslo, ktoré pochádza z článku (teda koľko hviezdičiek dal user). Je to vždy celé číslo, ktoré môže nadobúdať hodnoty 1 až 5 (toto sa dá nastaviť v rámci ACF pri pridávaní tohto poľa).
Nasleduje podmienka, či i je menšie ako počet hviezdičiek. Ak áno, vyechuje hviezdičku s classou „active“. Ak nie, vyechuje hviezdičku bez tejto classy.
Ľudský príklad: Užívateľ dal hodnotenie 3/5. To znamená, cyklus beží prvykrát ($i == 0), na riadku 7 narazí na podmienku. $user_rating je 3 a v cykle sa nemení (zato $i sa mení s každým cyklom).
Je 0 mešia ako 3? Áno, aplikuje sa riadok 8 – vyrenderuje sa active hviezdička.
Cyklus beží druhy krát ($i == 1). Je 1 menšia ako 3? Áno, vygeneruje sa druhá active hviezdička.
Cyklus beží tretí krát ($i == 2). Je 2 menšie ako 3? Áno, vygeneruje sa active hviezdička.
Cyklus beží tretikrát ($i == 3). Je 3 menšia ako 3? Nie! Aplikuje sa riadok č.10, vykreslí sa hviezdička bez classy active.
A tak ďalej až do konca.
Vo výsledku teda dostaneme toľko active hviezdičiek, koľko je v príspevku. Ostatné nemajú classu active. No a teraz ešte nastaviť CSSko, nech to je viditeľné.
CSS
selector .lava-rating-wrap {
font-family: "Font Awesome 5 Free";
font-weight: 900;
color: #d7d7d7;
text-align: center;
}
selector i {
font-style: normal;
}
selector i.active {
color: var(--e-global-color-717f8aa);
}
CSS je písané tak, aby šlo vložiť priamo do daného shortcodu v Elementore v sekcií Pokročilé -> Vlastné CSS. Ak ho chceš použiť inde, tak jednoducho treba odmazať „selector“ zo začiatku selectorov, ale bude treba lepšie špecifikovať (asi podľa classy .lava-rating-wrap).
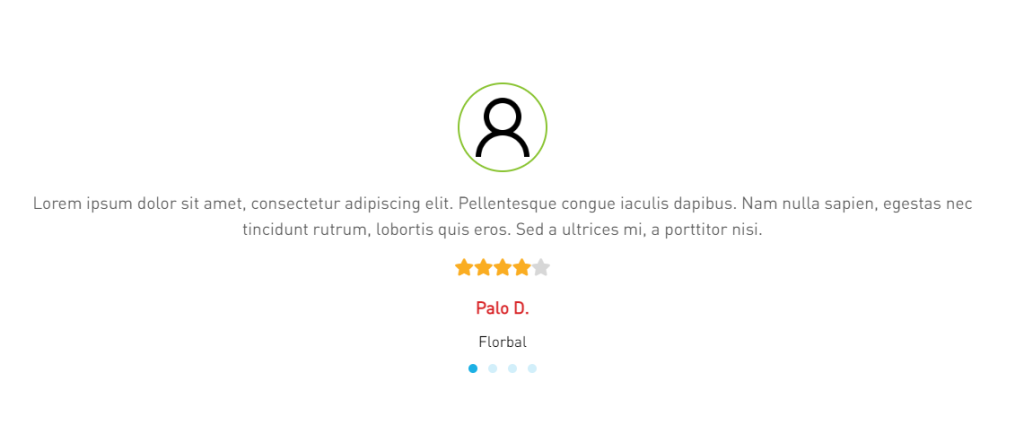
Výsledok?
Vlastný loop item potom jednoducho vložíme na žiadené miesto na stránke, cez Elementor sa dá použiť element POSTS, vybrať vlastný štýl a zadať carousel (v premium verzií).